网络推广中,字体大小会影响读者的情绪,读者的情绪变化会直接影响用户体验,即我们网站优化中经常提到的网站用户体验。许多年前,麻省理工学院的研究人员证实,字体影响了我们的感受:坏字体让人们无意识地厌恶,好字体让我们感到快乐。如果字体会影响我们的情绪,它也会影响用户体验。
几周前,我决定探索字体对用户体验的影响。通过一系列的比较测试,我的网站用户粘度仅在改变字体的情况下就提高了38%。在开始详细讲述我的测试之前,先解释一下为什么字体对用户阅读有如此大的影响。
字体影响读者的情绪。
字体以两种方式影响我们的情绪。
认知偏见。
首先,我们自然会给一些字体和字体形式一定的内涵。例如,我们对周围事物的看法往往受到认知偏差和成长文化的影响。例如,在美国,无衬线字体经常用于政府书籍,而在英国,无衬线字体经常用于小报。
由于文章字体的变化,用户感受到的信息往往会发生变化。
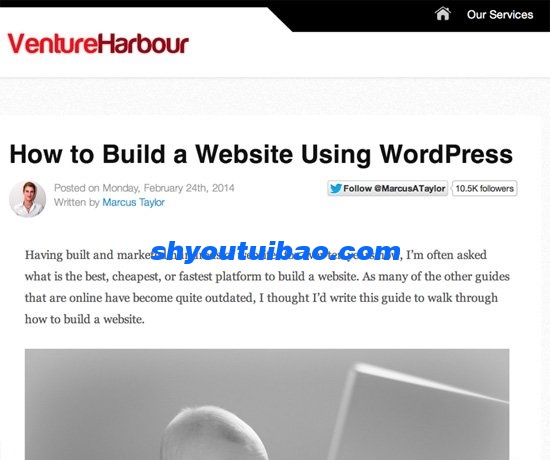
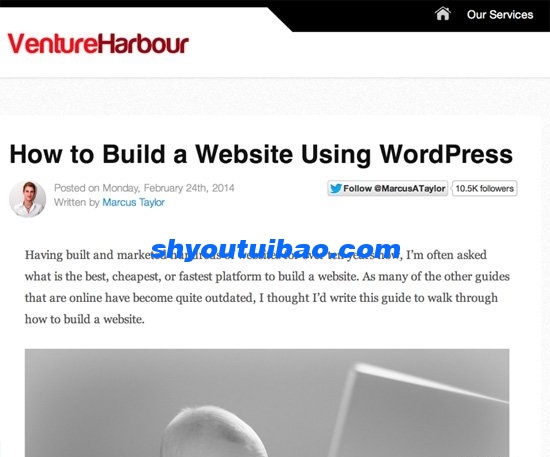
以下是我们博客的两张截图,同一篇关于如何使用Wordpress建立网站的文章,但使用了两种不同的字体。可以注意到,由于字体的使用不同,相同的内容传达了不同的信息。
字体:Thesite`snormal(国外网站默认字体)

字体:Comicsans。

第二个Comicsans字体看起来远不如第一个可信和专业。这不是由字母的线条、间距或字母的其他特征引起的,而是与孩子气相关的Comicsans字体。
可读性
事实上,有些字体本身比其他字体更可读。如果我们的眼睛和大脑在阅读一段文字时负荷越重,我们对字体的感觉就越差。
衬线字体最早用于印刷,因为衬线有利于眼睛更快地区分字母。当计算机第一次出现时,分辨率仍然很低,衬线字体必须用矢量创建,而矢量不能很好地显示在早期的低分辨率屏幕上。这使得早期设计师默认使用位图创建的无衬线字体。
在过去的几十年里,屏幕分辨率不断发展。现在很难近距离看到屏幕上的像素点,像Georgia这样的衬线字体也越来越流行。
站长们越来越愿意在用户体验上下功夫,但改善用户体验并不容易,需要大量的研究、分析和实验。最近,我们发现了一篇好文章,希望与站长分享。这篇文章是一位互联网互动设计师翻译的。原作者在自己的博客上测试了不同字体大小对用户点击行为的影响结果与作者的预测一致,有些则出乎意料。
虽然国内外的互联网环境不同,原文中的结论并不都适用于国内网站,但站长可以从文章中的思路和实验方法中学习。
字体测试。
在测试开始之前,我最想知道:哪种字体最适合我的网站?我在一篇文章中进行了三种字体比较测试:Georgia、Arial、Verdana。我们通过点击文章的次数来评估每个字体的性能,结合页面的跳转率和页面的停留时间。
以下是测试字体的文章片段,您可以预测这三种字体的测试结果。
字体:Georgia。
字体:Arial。
字体:Verdana。
我预测Georgia字体最适合我的网站,因为它可读性很强。Verdana最不适合我的网站。正如我所预测的,Georgia确实是最适合我的网站,但Verdana字体并不是最差的。使用Verdana字体时,文章的点击量比使用Arial字体时多29.1%。
同时,使用Georgia字体时,平均页面停留时间较长,说明用户阅读文章内容较多。这一点已经通过热点地图得到证实。
字号测试。
在确认了Georgia最适合我们的网页后,我们也想知道几个字体最适合用户阅读。我觉得字号越大,可读性越强。(嗯,我又预测错了)
首先,我测试了14px、15px和16px。在网站上使用上述相同的方法进行测试,结果表明14px字体最适合阅读。
PS:每增加一个像素,行距也相应增加一个像素。
这个结果让我很惊讶。我之前读过的相关研究告诉我,当用户阅读文章时,更大的字体可以吸引用户的注意力。而且很多可读性高的网站都使用了20px以上的字号。
为了第二次确认我的测试结果,我测试了另一组名称:10px、14px、18px和21px。结果再次证明,14px字体最适合阅读。
这个测试让我知道,无论是哪个小组测试,结果都会告诉你:对某些人有效的东西可能不会对其他人有效。14px字体可能是我们博客或发表文章的好选择。
字体优化的魅力。
在测试优化字体后,我们网站的用户体验有了多大的提升?
自从我们整个网站使用14pxgeorgia字体以来,我们网站的平均跳失率从88.0%下降到80.9%,7.1%优化。每页平均访问量从1.21增加到1.43,18.18%优化;页面平均停留时间增加10分钟。
所有这些都是通过分组测试(也叫A/B测试)获得的,不是我个人的看法。使用VWO或Optimizely等分组测试工具,可以检测哪些字体最适合你的读者,哪些方案更适合你。
